1.패키지 추가
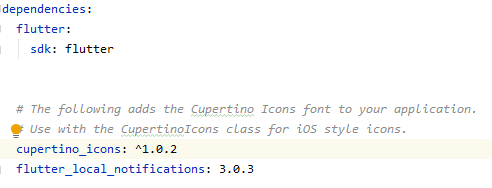
pubspec.yaml dependencies에 flutter_local_notifications: 3.0.3 패키지 추가

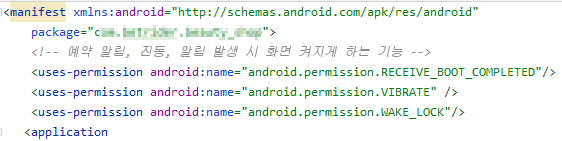
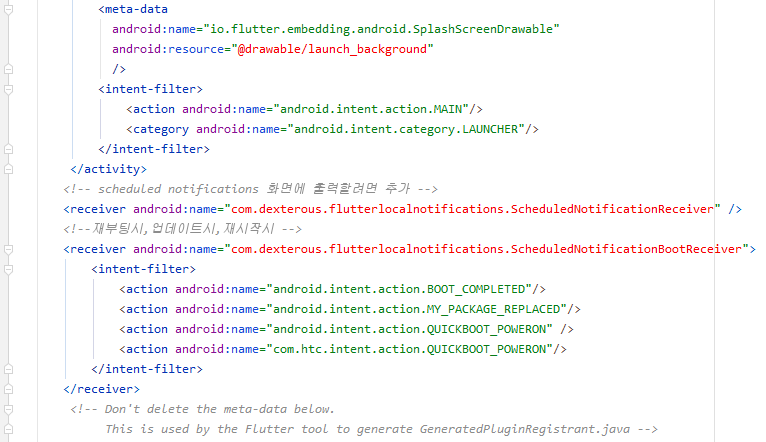
2.AndroidManifest.xml 설정
<!-- 예약 알림, 진동, 알림 발생 시 화면 켜지게 하는 기능 -->
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>

<!-- scheduled notifications 화면에 출력할려면 추가 -->
<receiver android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationReceiver" />
<!--재부팅시,업데이트시,재시작시 -->
<receiver android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationBootReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED"/>
<action android:name="android.intent.action.MY_PACKAGE_REPLACED"/>
<action android:name="android.intent.action.QUICKBOOT_POWERON" />
<action android:name="com.htc.intent.action.QUICKBOOT_POWERON"/>
</intent-filter>
</receiver>

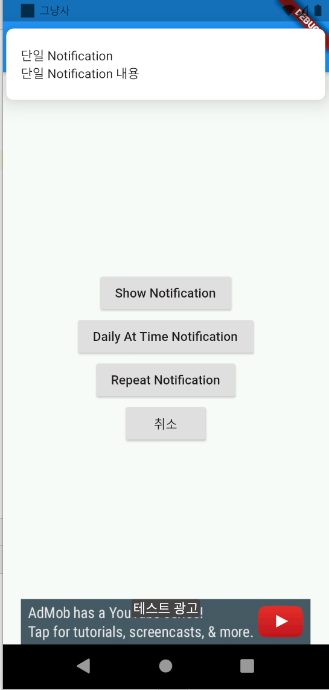
3.코드추가
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Notification Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Notification Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
FlutterLocalNotificationsPlugin _flutterLocalNotificationsPlugin;
@override
void initState() {
// TODO: implement initState
super.initState();
//초기화
var initializationSettingsAndroid = AndroidInitializationSettings('@mipmap/ic_launcher');
var initializationSettingsIOS = IOSInitializationSettings();
var initializationSettings = InitializationSettings(android: initializationSettingsAndroid, iOS: initializationSettingsIOS);
_flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
_flutterLocalNotificationsPlugin.initialize(initializationSettings, onSelectNotification: onSelectNotification);
}
//메시지 클릭 시 이벤트
Future<void> onSelectNotification(String payload) async {
debugPrint("$payload");
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text('Notification Payload'),
content: Text('Payload: $payload'),
));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: _showNotification,
child: Text('Show Notification'),
),
RaisedButton(
onPressed: _dailyAtTimeNotification,
child: Text('Daily At Time Notification'),
),
RaisedButton(
onPressed: _repeatNotification,
child: Text('Repeat Notification'),
),
RaisedButton(
onPressed: () => _flutterLocalNotificationsPlugin.cancelAll(),
child: Text('취소'),
),
],
),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
//기본 Notification
Future<void> _showNotification() async {
var android = AndroidNotificationDetails(
'your channel id', 'your channel name', 'your channel description',
importance: Importance.max, priority: Priority.high);
var ios = IOSNotificationDetails();
var detail = NotificationDetails(android: android, iOS: ios);
await _flutterLocalNotificationsPlugin.show(
0,
'단일 Notification',
'단일 Notification 내용',
detail,
payload: 'Hello Flutter',
);
}
//지정 Notification
Future<void> _dailyAtTimeNotification() async {
var time = Time(13, 38, 0);
var android = AndroidNotificationDetails(
'your channel id', 'your channel name', 'your channel description',
importance: Importance.max, priority: Priority.high);
var ios = IOSNotificationDetails();
var detail = NotificationDetails(android: android, iOS: ios);
await _flutterLocalNotificationsPlugin.showDailyAtTime(
0,
'매일 똑같은 시간의 Notification',
'매일 똑같은 시간의 Notification 내용',
time,
detail,
payload: 'Hello Flutter',
);
}
//반복 Notification
Future<void> _repeatNotification() async {
var android = AndroidNotificationDetails(
'your channel id', 'your channel name', 'your channel description',
importance: Importance.max, priority: Priority.high);
var ios = IOSNotificationDetails();
var detail = NotificationDetails(android: android, iOS: ios);
await _flutterLocalNotificationsPlugin.periodicallyShow(
0,
'반복 Notification',
'반복 Notification 내용',
RepeatInterval.everyMinute,
detail,
payload: 'Hello Flutter',
);
}
}

'플러터&어플리케이션' 카테고리의 다른 글
| flutter extension method (0) | 2021.02.06 |
|---|---|
| flutter android studio live templates (0) | 2021.01.29 |
| flutter 상속, 추상 클래스, 믹스인 (0) | 2021.01.28 |
| flutter workmanager 패키지 적용 (0) | 2021.01.24 |
| flutter firebase_admob 패키지 적용 (0) | 2021.01.23 |


